Kontakt
Cecilia Söderblom, Udvikler
Googles PageSpeed Insights er et værktøj, der kan måle et websites performance på mobile- og desktopenheder. Det er et værdifuldt værktøj til dig, der ønsker at optimere dit websites hastighed og imødekomme Googles Core Web Vitals.
Værktøjet analyserer dit website ud fra nogle parametrer som Google anser for værende vigtige i forhold til at skabe en god brugeroplevelse. Dernæst genereres der en rapport med resultater fra analysen samt forbedringsforslag der kan implementeres på websitet.
Det er vigtigt at forstå, hvordan værktøjet skal bruges, og hvordan man bedst kan drage konklusioner ud af rapporten - for selvom en god PageSpeed score er vigtig for et godt resultat i søgemaskinerne, så kan det også have en negativ effekt på brugervenlighed og relevans, hvis man optimere de forkerte ting.
Sådan bruger du værktøjet
På https://pagespeed.web.dev/ kan du indsætte en URL på det website, du ønsker at analysere. Det kan både være et link til forsiden eller en bestemt underside du ønsker at analysere. Efter du har kørt analysen, kan du nemt toggle mellem at se mobil resultater og desktop resultater.
Rapporten er opdelt i field data og lab data. Det er vigtigt at forstå forskellen på disse to, da det ofte misforstås.
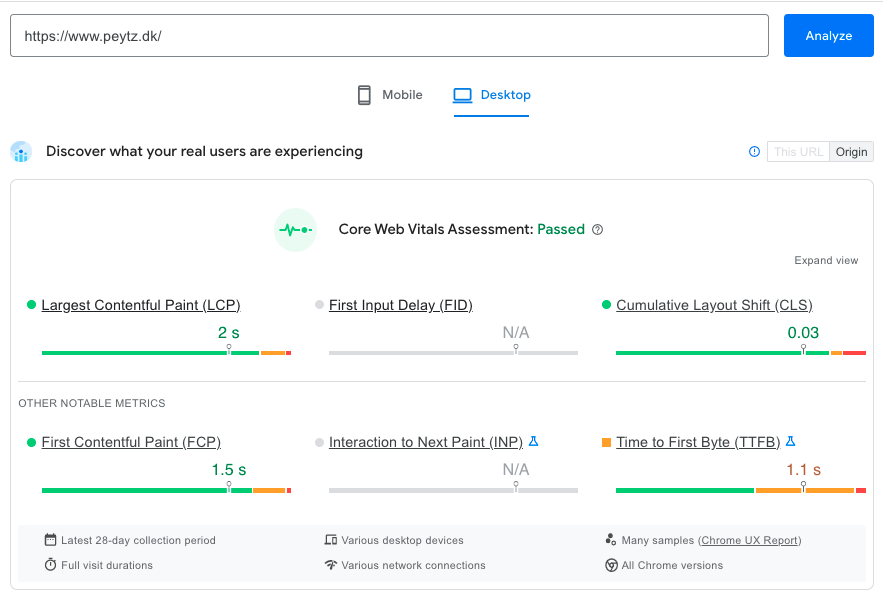
Field data:
Under overskriften “Discover what your real users are experiencing” kan du læse field data. Dette er dit websites samlet score over de seneste 28 dage testet på forskellige enheder med forskellige netværksforbindelser mm. Testresultaterne er baseret på resultater fra websitets rigtige brugere.
Det er vigtigt at forstå, at scoren i dette felt er baseret på et samlet gennemsnit af hele websitet inkl. undersider, og altså ikke scoren af den specifikke URL du har indtastet. Dvs. ønsker du at se scoren fra den specifikke URL du har indtastet (det kan være en underside på dit website), skal du ned i lab data for at se resultaterne.
 Selvom det kan virke betydningsfuldt at field data fanger den ægte brugeroplevelse, har denne form for data et mere begrænset sæt af metrics. Dataen er mere “fluffy”, da den blot viser et gennemsnit af alle sider på websitet. Derfor anbefaler vi altid at du kigger grundigt på dine lab data og dermed ser på dit websites sider individuelt.
Selvom det kan virke betydningsfuldt at field data fanger den ægte brugeroplevelse, har denne form for data et mere begrænset sæt af metrics. Dataen er mere “fluffy”, da den blot viser et gennemsnit af alle sider på websitet. Derfor anbefaler vi altid at du kigger grundigt på dine lab data og dermed ser på dit websites sider individuelt.
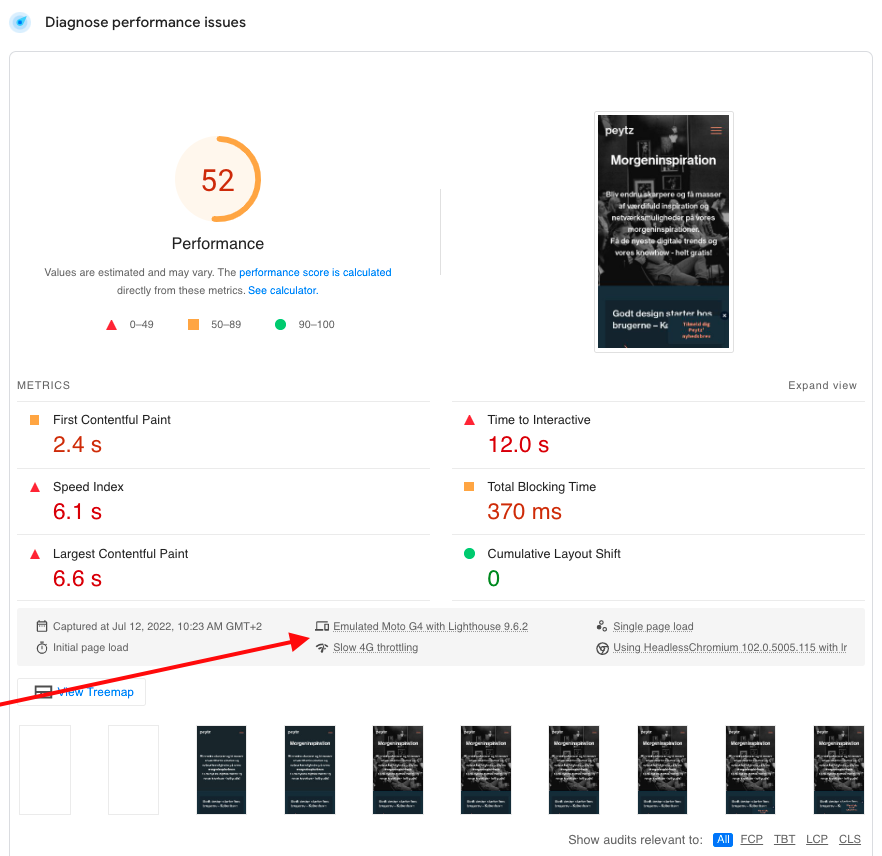
Lab data:
Under overskriften “Diagnose performance issues” finder du dit lab data inklusiv forbedringsforslagene.
Lab data er din specifikke URLs performance data, som den performer lige nu og her. I den grå boks kan du læse, hvilke betingelser analysen er lavet under.

Der kan være stor forskel på websitets score alt efter mobil eller desktopenhed. Det er derfor vigtigt, at notere sig de betingelser analysen er lavet under, og derfra lave sin egen vurdering af testresultaterne alt efter om der simuleres en gammel enhed på et langsomt/dårligt netværk eller det helt modsatte.
Længere nede i rapporten vil du finde forbedringsmulighederne.
Opportunities er forbedringsforslag der vil øge sidens load-hastighed. Forslagene kræver som regel viden om SEO og website vedligeholdelse, men behøver oftest ikke kodefærdigheder for at implementere.
Diagnostics er informationer om sidens performance problematikker. Der beskrives mere avanceret problematikker og løsningsforslag der som regel kræver kodefærdigheder at implementere.
Download vores komplette SEO guide
Hvordan ser en idiotsikker SEO-strategi ud? En, der får dig til tops i søgeresultaterne?
I dette whitepaper kan du blive klogere på hvordan du kan bruge indhold og søgeord med succes, hvilke aspekter, der er vigtige, og om den seneste udvikling inden for SEO-land, så du kan distancere konkurrenterne.
Forstå resultaterne
Som tidligere nævnt, vurderer værktøjet hvor brugervenligt websitet er baseret på Googles Core Web Vitals. Google’s algoritmer scanner websites Core Web Vitals, og belønner de sider, der opfylder flest faktorer.
Google vurderer websites “Page experience” eller brugervenlighed ud fra følgende:
Loading Time: Hvor hurtigt bliver hovedindholdet indlæst.
Interactivity: Hvor lang tid tager det brugeren at interagere med websitet. F.eks. hvor hurtigt kan brugeren tilgå en knap eller udfylde en form.
Visual Stability: Handler om at forebygge uventede bevægelser på siden. F.eks., kommer der pludselig et popup vindue midt på skærmen, eller bliver der uventet loaded indhold ind midt på siden?
Jo bedre “Page experience”, jo højere op i søgemaskinernes søgeresultater kommer websitet.
Core Web Vitals:
Google har skabt nogle guidelines som websites bør følge for at opfylde en god “page experince”. Disse guidelines har formet tre af de faktorer som PageSpeed Insights også tager højde for i sin analyse:
Largest contentful paint: Hvor lang tid tager det at loade det største billede eller tekst (loading time).
First input delay: Hvor hurtigt kan du interagere med siden (Interactivity).
Cumulative layout shift: Måler bevægelsen af synlige elementer i viewporten (Visual stability).
Hvad så nu?
Du har fået din rapport og hvad så nu?
Det kan være, at du selv har færdigheder til at implementere nogle af forbedringsforslagene. Måske er der endda nogle af problematikkerne, som dit CMS system kan hjælpe dig med at fixe.
Vi anbefaler dog altid, at du forhører dig med en website ekspert, inden du omstrukturerer kode eller installerer diverse plugins. Det kan nemlig have en alvorlig indvirkning på dit website.
Derudover er det også vigtigt at tage en snak om, hvorvidt alt sammen overhovedet bør forbedres. Ingen tvivl om, at det er vigtigt at gå efter en god “page experience”, men det er ikke nødvendigvis smart at gå efter en 100/100 score.
Nogle af forbedringsforslagene fra rapporten vil muligvis afhjælpe websites load-hastighed, men det kan til gengæld give andre uhensigtsmæssigt udfordringer. F.eks. kan det udfordre jeres marketingstrategi, hvis I fjerner vigtige tredjeparts ydelser på websitet, eller forværre brugeroplevelsen, hvis I fjerner eller tilføjer funktionaliteter.
Publiceret 22. februar 2023