Kontakt
Lars Hornbeck, Direktør, Technology
Er dit website langsomt? Så skyldes det nok dine billeder. Når et website performer dårligt, er billederne en af de første ting, vi tjekker hos Peytz.
Hvis det hele er kodet og opsat korrekt, båndbredden er bred nok og andre teknikaliteter er på plads, så skal du finde årsagen i det indhold, du publicerer. Nærmere bestemt dine billeder. For tekst fylder ingenting og PDF’er belaster først brugerens oplevelse af sitet, når filen skal downloades. Men billeder loades, hver gang siden hentes, og derfor er de en væsentlig faktor for, om dit site loader hurtigt eller langsomt.
Heldigvis er der flere ting, du selv kan gøre for at undgå, at billederne sløver sitet.
1. Ændre billedopløsningen
Dit kamera tager billeder i rigtig god kvalitet, uanset om du bruger din telefon eller et stort spejlrefleks. Kvaliteten er så god, at du vil kunne lave en busreklame med billedet fra din iPhones standard opsætning! Det er mere end rigeligt, når vi taler om billeder til computerskærmen, som immervæk ikke er lige så bred som bagenden på en bus (endnu). De har med andre ord en meget stor opløsning. Her begynder balladen.
Det kan godt være forvirrende at regne ud, hvilken opløsning man skal vælge, for at gøre filen tilpas lille og hurtig at loade, for der er et væld af formater – fx DPI (dots pr. inch), Megapixels og PPI (pixels pr. inch). Ingen af disse angivelser har særlig meget med hastighedsproblemet at gøre og de kan heller ikke oversættes direkte til kvaliteten af billedet, når det vises på en skærm.
Det gælder for alle filformater, at jo bedre kvalitet billedet gemmes i, jo mere data indeholder filen.
Mere data betyder også at dit billede ender med at fylde mere. Og jo mere det fylder, des længere tid tager det at sende billedet til brugerens computer.
Derfor er det størrelsen på filen (målt i megabyte), vi er interesserede i at få så langt ned som muligt, så billederne kan overføres hurtigt. Glem derfor alt om forkortelserne og kig alene på højde og bredde i pixels på det billede, dit kamera gemmer.
Skærme opererer også med pixels, og her har vi et sammenligningsgrundlag, når vi skal vælge billedstørrelse (vi glemmer lige for en stund at tænke på Retinaskærme, pixel density osv.).
1: Hvilken højde/bredde skal du gemme dine billeder i?
Da skærme jo kommer i et væld af størrelser, kan vi ikke sætte en størrelse på et billede uden at udelukke visse skærmstørrelser. Vi kigger først og fremmest på bredden, da den er fast på en given side. Højden afhænger af indholdet på siden – for vi kan jo scrolle.
Hvis vi forholder os til statistikkerne for skærmopløsninger kloden over, viser de os, at en maksimal billedbredde på 1920 pixels kan fylde hele bredden på en skærm for ca. 70% af alle desktop brugere.
Det kan være en god ide at få et mere nøjagtigt billede af fordelingen på skærmstørrelser for din hjemmeside. Den kan du fx se i Google Analytics.
Sætter vi billederne til at blive gemt i max 1920 px i bredden, har vi derfor et godt udgangspunkt i vores videre bearbejdning af billederne. Der er jo absolut ingen grund til at bruge båndbredde på at sende billedfiler, der er større end den skærm, brugeren kigger på.
Hvor stort billedet ser ud på en skærm, afgøres af den aktuelle skærms opløsning og antallet af pixels i billedet (igen glemmer vi lige for en stund CMS’ers CSS-ændringer af billedet – og Retina skærmene).
2. Hvilket filformat skal du bruge til dine billeder
Det næste, der har betydning for filstørrelsen og dermed hastigheden, er filformatet.
Filformatet dækker over den kompression, som sker, når billedet gemmes. Forskellige filformater vælger på forskellig vis at håndtere de mange millioner oplysninger, et billede indeholder, så de fylder mindre.
Kompressionen betyder, at et billede af en ensartet overflade fylder mindre end et billede af et komplekst miljø, som f.eks. et landskab – selv om de har samme pixel-størrelse. Det sker, fordi filformaterne på forskellig vis forsøger at gemme informationerne om farvesammensætningen – fx hvilken farve, en given nabo-pixel skal have – uden at gemme hver eneste pixel. Det hjælper derfor på billedstørrelsen, hvis filen blot kan gemme en oplysning, f.eks. “de næste 200 px er hvide”, i stedet for at gemme “hvid” 200 gange.
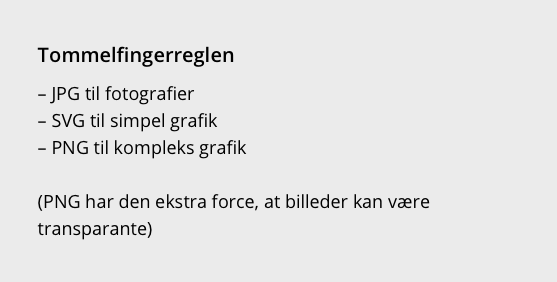
Hvilke filformater er bedst at gemme billeder i
- Brug JPG formatet til billeder
- Anvend så hård kompression som muligt, uden at du får synlige forringelser af billedet
- Brug PNG til kompleks grafik
- Brug SVG til ren grafik med klare linjer (tænk logo)
SVG er det foretrukne valg til grafikker, hvor det er muligt. Men fordi SVG filer bare er en masse vector koordinater, er de begrænset til objekter og linjer med flade farver eller simple gradients og skarpe kanter. Mange logoer kan med fordel gemmes i SVG. Alle andre grafikker – hvor grafikken er mere kompleks, fx mange nuancer i farverne eller mange gradienter – gemmer vi som PNG.

3. Beskær og juster billederne, før du uploader
Din nye iPhone X gemmer som standard billeder i 12 MP (Megapixel). Det svarer til en billedstørrelse på 3464 x 3464 pixels – altså næsten dobbelt så bredt som 70% af verdens skærme viser (1920 px). Et 12 MP billede fylder alt mellem 10 og 20 MB (Megabyte) på dit kameras harddisk, alt efter hvilket filformat kameraet anvender, og indholdet i motivet.
Med de rette værktøjer kan vi få et fuldskærmsbillede (1920 px bredt) til at fylde 0.735 MB (735 kilobytes) eller mindre. 735 KB er faktisk den gennemsnitlige størrelse af et komplekst motiv i et 1920 x 1920 px billede gemt som 24 bit JPG format UDEN komprimering. Altså den maksimale bredde – og endnu ikke komprimeret.
Er du allerede 100 meter mester i billedbehandling, så kender du til Photoshop eller lignende værktøjer, som kan beskære billedets højde og bredde og komprimere billeder til filtyperne JPG og PNG.
Til dig, der er mindre berejst i optimeringsarbejdet, kommer her en række brugbare værktøjer, der kan hjælpe dig på forskellig vis.
Alternativ til Photoshop
Forstår du konceptet, men sidder ikke med Photoshop, så er Pixlr.com et ganske udemærket gratis online billedbehandlingsprogram, som kan mange af de samme funktioner, som Photoshop tilbyder.
Behandling af en større mængde billeder
Har du en mængde billeder, du skal billedbehandle, kan Bulk Resize Photos, hjælpe dig med at udføre det samme arbejde på en stor mængde billeder automatisk. Et særligt plus med dette værktøj er, at du ikke behøver at uploade billederne til siden for at udføre behandlingen – det klares direkte på din computers harddisk, og du sparer derfor tid på up- og downloads.
Nem billedkomprimering
Er dine billeder allerede i den korrekte højde og bredde, så kan TinyPNG hjælpe dig med at komprimere dem. Trods navnet, klarer servicen både PNG og JPG billeder.
TinyPNG har en Photoshop integration, og hvis du nu skulle have glemt at optimere billederne, inden du uploader, kan TinyPNG plugin’et til WordPress og TinyPNG modulet til Drupal klare ærten direkte i backenden. Det er gratis at benytte for de første 500 billeder pr. måned, og koster derefter et mindre beløb.
TinyPGN har dog en max begrænsing på 20 MB. Her kommer WebsitePlanets billed komprimeringsværktøj på banen. Det kan komprimere billeder, der er helt op til 50 MB store – du skal bare benytte værkstøjer i din browser, da det ikke er muligt at gøre det direkte fra backenden (endnu).
WordPress hack til billedoptimering
Til dig med et WordPress site, anbefaler vi også plugin’et EWWW, som generelt giver en optimering på billedstørrelsen på 12% med standardindstillinger – ikke helt lige så meget som TinyPNG men dog med bedre billedekvalitet som følge heraf.
4. Upload kun billeder i de formater, du har brug for
Vi ser det ofte – billedet fra kameraet uploades direkte i et sites backend. Flere CMS’er laver selv billeder i størrelsesformater, som er angivet som standardstørrelser, og før eller siden kommer nogen – eller noget – til at anvende originalbilledet i stedet for standardstørrelserne.
Det er ikke noget, vi lægger mærke til, for CMS’er er som oftest smarte nok til at skalere billedet, så det kan være på skærmen – trods de 3464 x 3464 pixels. Men brugeren, der skal hente siden, mærker det, for billedet er stadig alt for stort og koster derfor mange irriterende sekunder at downloade, før billedet kan vises.
Derfor: Notér størrelserne på de billeder, dit site skal bruge de forskellige steder i designet, og sørg for kun at uploade disse størrelser.
… Og lige 2 mere til dig, der har et WordPress site
5. Opsæt korrekte billedstørrelsesangivelser i WordPress
I administrationsområdet under Indstillinger → Medier finder du maks størrelserne for de tre standard størrelser, som WordPress automatisk opretter, når du uploader et billede. Vær opmærksom på, at din hjemmeside kan have flere end de 3 størrelser.
Disse størrelser skal være opsat korrekt i forhold til dit design, da WordPress anvender dem på forskellige placeringer.
For eksempel er miniaturestørrelsen som oftest anvendt i søgeresultater og andre lister med billede. Står der forkerte højde- og breddeangivelser her, vil temaet forsøge at tvinge billedet, som nu er forkert i højde og/eller bredde, ud i det for designet korrekte format. Det koster på kvaliteten og måske hastigheden, hvis billedet er alt for stort.
Når temaet er sat korrekt op med de rigtige størrelser, kan man servere en mindre version af et billede til mindre skærme (med srcset eller picture elementet).
6. Sørg for at dit WordPress tema anvender de korrekte billedstørrelser
Når du nu har sørget for, at WordPress gemmer billeder i de rigtige størrelser, er det selvfølgelig også vigtigt at sikre, at temaet rent faktisk bruger dem.
Det er desværre en ofte forekommende fejl, og derfor får den et helt punkt for sig selv.
Mange temaer bruger blot den største billedstørrelse eller, værre endnu, originalbilledet. Det gør de, for at kunne være responsive og mobilvenlige på en nem måde. For så skalerer billedet “bare” ift. den skærm, siden vises på.
Det er i og for sig også rigtigt nok, men det koster gevaldigt på hastigheden pga. de for store filstørrelser, som følger med denne metode.
Det kræver teknisk indsigt at sikre, at netop dette punkt opfyldes.
Generelt råd: Tjek hastigheden før og efter
Inden du går igang med det store optimeringsarbejde, er det en god ide at teste hastigheden på dit site med et af følgende værktøjer.
Google Pagespeed Insights
Google tilbyder en række værktøjer til website ejere, og til hastighedsoptimering er PageSpeed Insights at finde i alle udvikleres værktøjskasse.

Download vores komplette SEO guide
Hvordan ser en idiotsikker SEO-strategi ud? En, der får dig til tops i søgeresultaterne?
I dette whitepaper kan du blive klogere på hvordan du kan bruge indhold og søgeord med succes, hvilke aspekter, der er vigtige, og om den seneste udvikling inden for SEO-land, så du kan distancere konkurrenterne.
Test my site with Google
Google har for lang tid siden været ude at sige, at mobil browsing er det nye sort. Deres seneste tiltag på den front er Test my site with Google, som er et værktøj, der specifikt kigger på mobilvenligheden af dit site. Du får også en flot rapport tilsendt, du kan give til chefen.
Pingdom
Ønsker du et andet syn på hjemmesiden end det, Google giver os, er den altoverskyggende service Pingdom sagen. Her har du desuden mulighed for nemt at teste dit sites hastighed fra forskellige verdensdele. Det er ofte smart, når du skal overveje hostingservice ift. dine brugeres placering.
Yslow
Er du til Open Source, og tester du ofte sites ift. hastighed, er Yslow måske sagen. Med deres Chrome extension får du en test mulighed direkte i din browser.
|
Lars Hornbeck |
Publiceret 21. februar 2023

